Those who are so much eager to learn web developing, HTML is a base language for them. If anybody knows the HTML, it will be much easier to them to learn other web developing languages. So, for making it easier to learn HTML, I've started to give a bit idea about this.
Let's see that - what is it? The full meaning of HTML is "Hypertext Mark-up Language". This is one of the basic language of web designing. It is also easy to use. This language uses some mark-up tags to represent a web site or page.
The tags in this language are closed with angle brackets. The tags made a pair in almost all places - one is starting tag and the other is ending. The code written with this language must be saved with .html or .htm extension. Then the pages are called HTML document or Web Page.
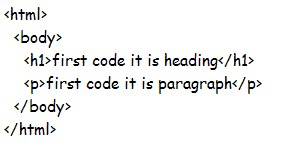
A simple example of HTML is given below ...
You must see that the ending tag has an extra '/' everywhere.
"<body>" is used for representing the body.
"<h1>" is used for representing the header.
"<p>" is used for representing a paragraph.
To be continued..........
Tuesday, December 14, 2010
Subscribe to:
Post Comments (Atom)
Popular Posts
-
.:: DNS Server ::. The Domain Name System (DNS) is a hierarchical naming system built on a distributed database for computers, servic...
-
.:: Web Server ::. A web server can be referred to as either the hardware, the computer or the software, the computer application that...
-
The full process is tested on the computer with following configuration: Processor: Core i3 2.53 GHz RAM: 2.00 GB OS: 32-bit Windows...

No comments:
Post a Comment